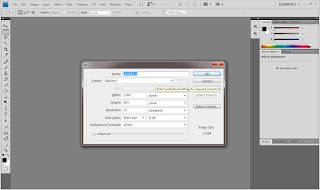
 1st : Klik butang CTRL + N >> tekan preset >> ambil clipboard >> Ok
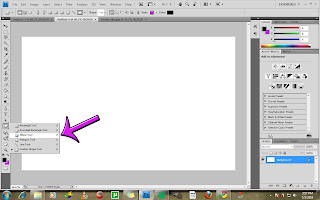
1st : Klik butang CTRL + N >> tekan preset >> ambil clipboard >> Ok 2nd : Tekan right klik >> ambil ellipse tool
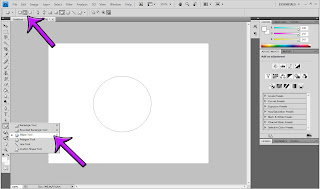
2nd : Tekan right klik >> ambil ellipse tool 3rd : Selepas klik butang ellipse tool klik paths....sila refer ruangan anak panah yang menunjukkan arah navigation bar...
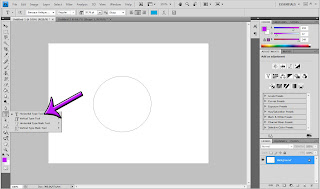
3rd : Selepas klik butang ellipse tool klik paths....sila refer ruangan anak panah yang menunjukkan arah navigation bar... 4th : Tekan right klik >> ambil horizontal type tool >> klik pada garisan bulatan supaya anda boleh menulis apa yang dikehendaki
4th : Tekan right klik >> ambil horizontal type tool >> klik pada garisan bulatan supaya anda boleh menulis apa yang dikehendaki 5th : Visual sebenar kalau dah mula menulis
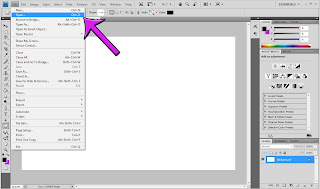
5th : Visual sebenar kalau dah mula menulis 6th : Tekan CTRL + N untuk membuka page baru.....Klik butang file >> open
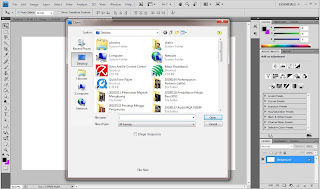
6th : Tekan CTRL + N untuk membuka page baru.....Klik butang file >> open 7th : Step ni korang masukkan gambar yang korang kehendaki untuk dijadikan watermark
7th : Step ni korang masukkan gambar yang korang kehendaki untuk dijadikan watermark 8th : Selepas dah pilih gambar >> tekan right klik >> ambil elliptical marquee tool >> tukarkan saiz feather kepada 60px....berfungsi untuk menghasilkan imej yang blur pada tepi gambar
8th : Selepas dah pilih gambar >> tekan right klik >> ambil elliptical marquee tool >> tukarkan saiz feather kepada 60px....berfungsi untuk menghasilkan imej yang blur pada tepi gambar 9th : Buatkan bulatan pada sudut yang dikehendaki....kemudian klik butang move tool...drag bulatan tadi masuk kepada tulisan tadi
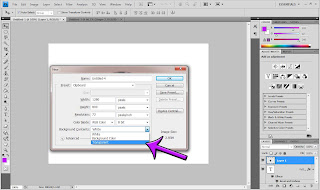
9th : Buatkan bulatan pada sudut yang dikehendaki....kemudian klik butang move tool...drag bulatan tadi masuk kepada tulisan tadi 10th : Tekan butang CTRL + N....kali ni setkan background content sebagai transparent >> ok
10th : Tekan butang CTRL + N....kali ni setkan background content sebagai transparent >> ok
 11th : Visual sebenar jika sudah mencantumkan gambar dan bulatan tulisan
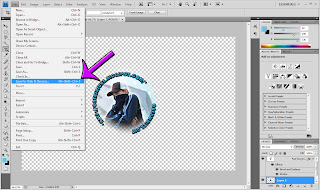
11th : Visual sebenar jika sudah mencantumkan gambar dan bulatan tulisan 12th : Tekan file >> Klik save for web & devices
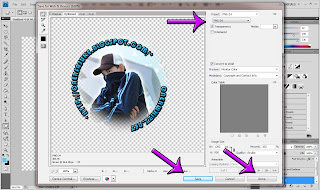
12th : Tekan file >> Klik save for web & devices 13th : Drag watermark supaya center >> klik dan ambil PNG-24 >> save
13th : Drag watermark supaya center >> klik dan ambil PNG-24 >> save 14th : Selepas dah save masukkan watermark tadi pada gambar....kecilkan saiz watermark jika terlampau besar....
14th : Selepas dah save masukkan watermark tadi pada gambar....kecilkan saiz watermark jika terlampau besar....Ok selamat mencuba !!!





0 comments:
Post a Comment